Create React App: import modules using aliases with Webpack and Typescript | by Matteo Granzotto | Webtips | Medium

Typescript – How to solve the problem with unresolved path aliases in transpiled .js files - Panos Zafiropoulos - DevXperiences

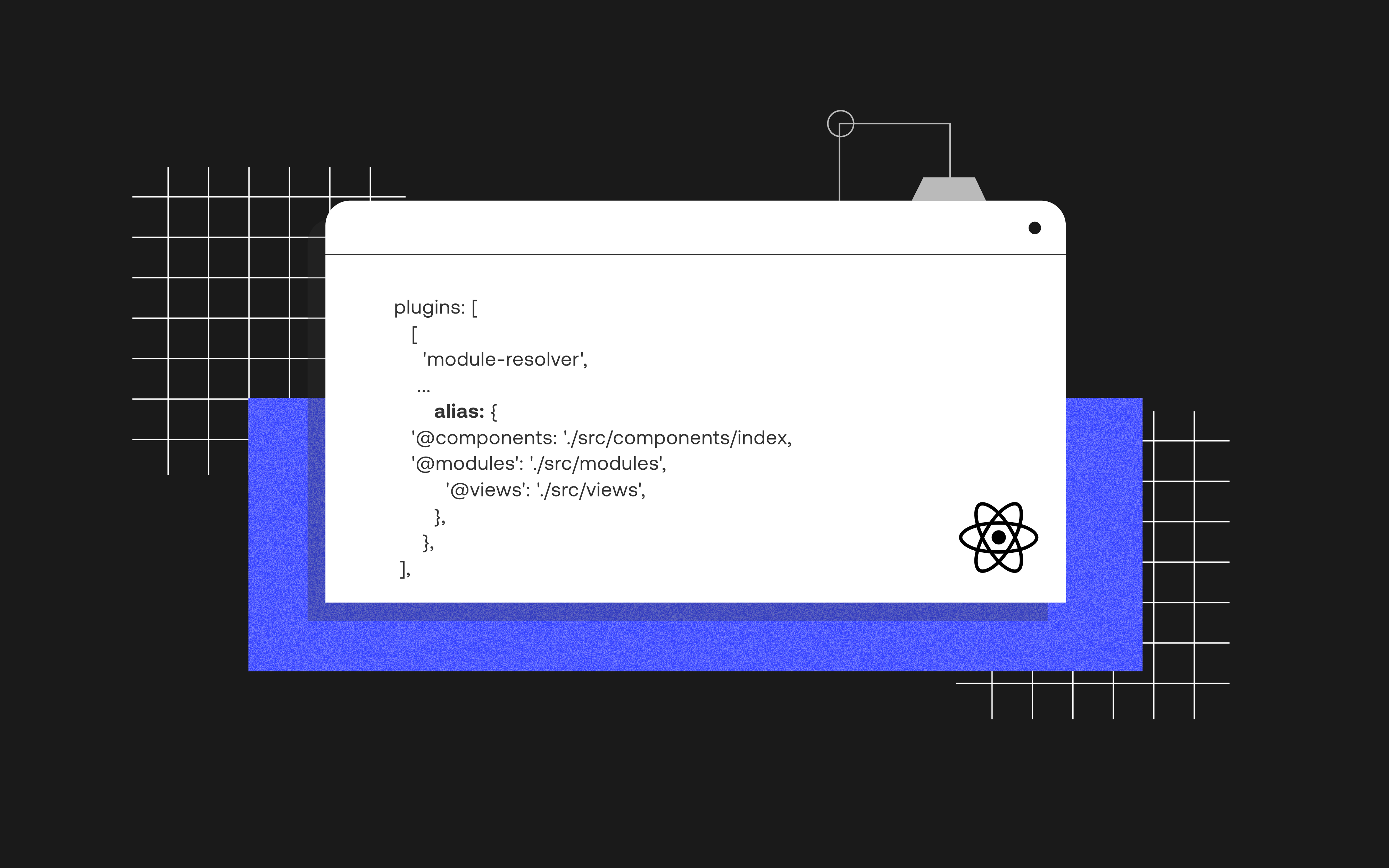
Clean Up Your Imports using Absolute Imports & Alias on React apps (Next.js, CRA, and React-Vite) - DEV Community
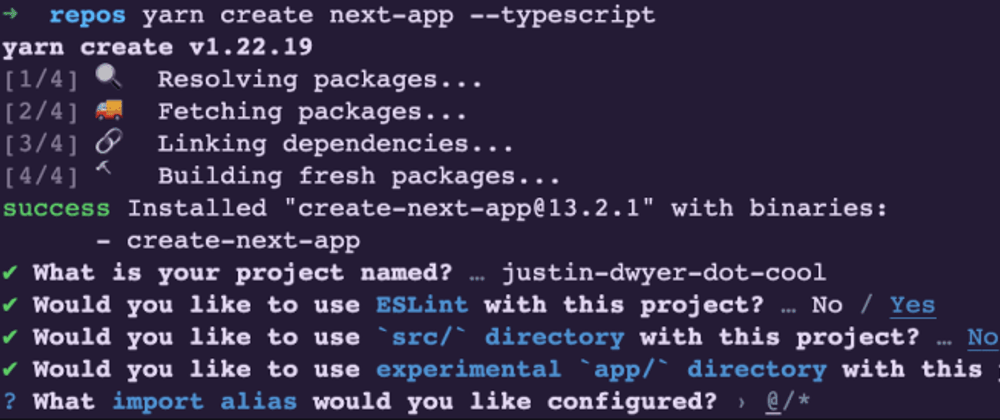
![NEXT-455] Trying to start a project with create-next-app and an import alias causes "EMFILE: too many open files..." · Issue #45161 · vercel/next.js · GitHub NEXT-455] Trying to start a project with create-next-app and an import alias causes "EMFILE: too many open files..." · Issue #45161 · vercel/next.js · GitHub](https://user-images.githubusercontent.com/16736623/213947786-4d2289c8-d0f7-4e6e-948a-db8841a47809.png)
NEXT-455] Trying to start a project with create-next-app and an import alias causes "EMFILE: too many open files..." · Issue #45161 · vercel/next.js · GitHub