
An ESlint plugin for consistent filename and folder naming. Allows you to enforce a consistent naming pattern for the filename and folder. : r/javascript
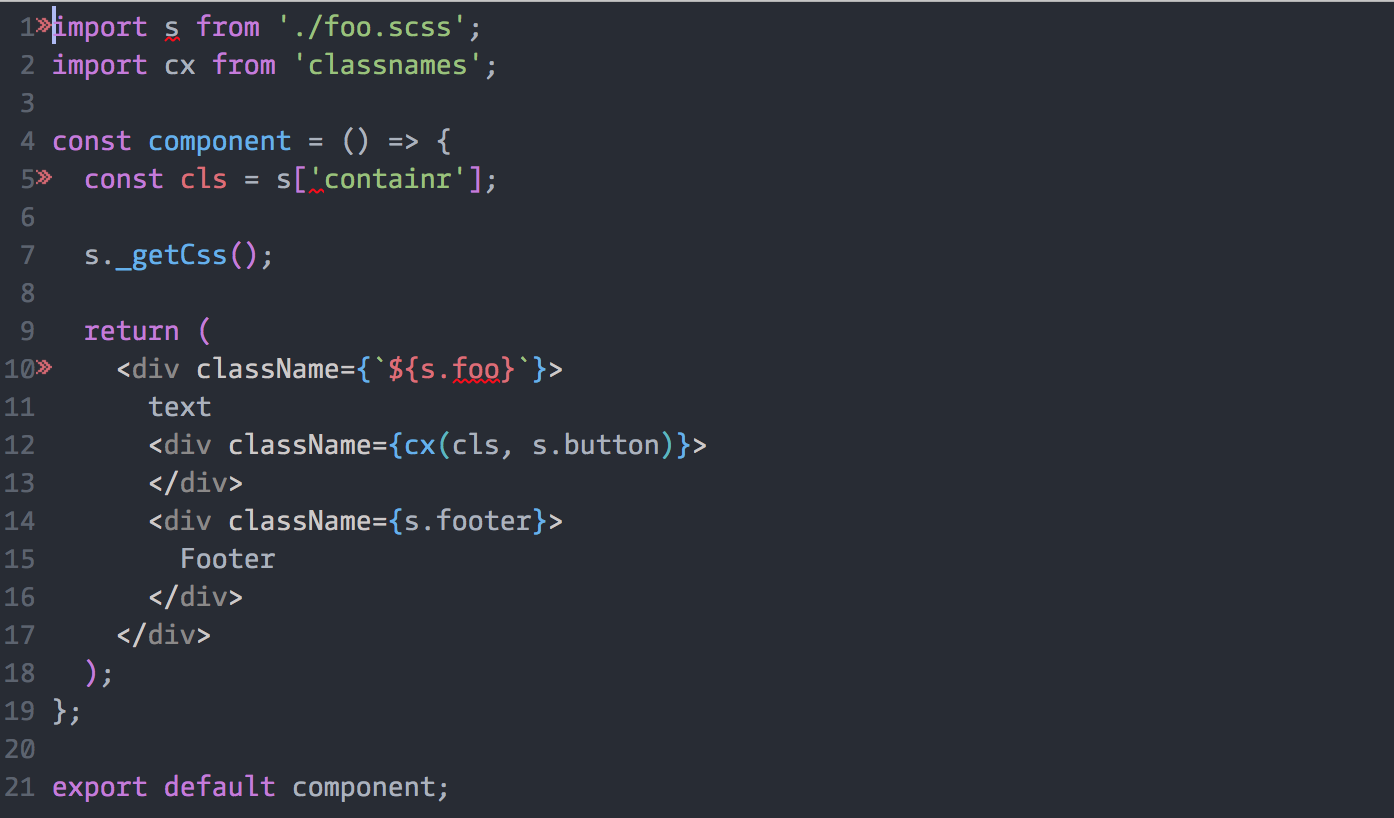
GitHub - atfzl/eslint-plugin-css-modules: Project status: NOT MAINTAINED; Checks that you are using the existent css/scss classes, no more no less

GitHub - atfzl/eslint-plugin-css-modules: Project status: NOT MAINTAINED; Checks that you are using the existent css/scss classes, no more no less
sg-eslint/packages/rules/docs/rules/strict-css-modules-names.md at master · gsoft-inc/sg-eslint · GitHub

How to use ESLint and Prettier for code analysis and formatting | by Andrew Baisden | Level Up Coding

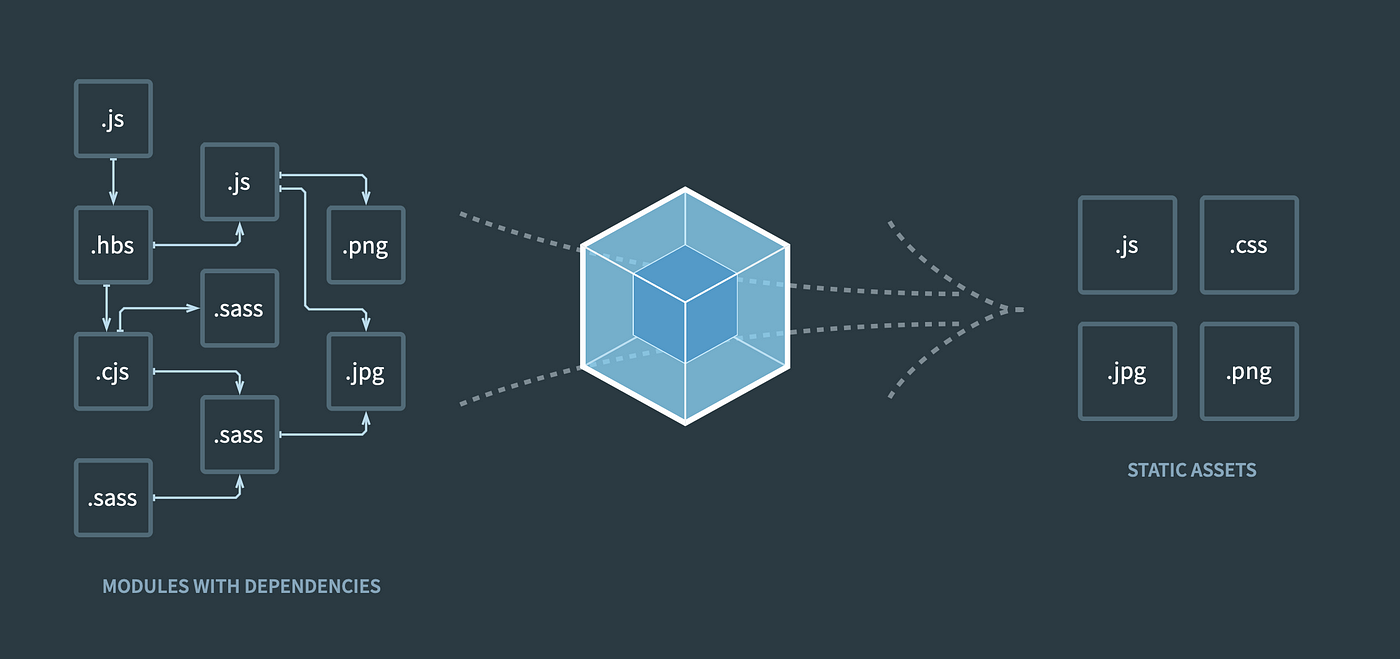
Webpack in 2023: TypeScript + Jest + Sass + ESLint | by Volodymyr Golosay | JavaScript in Plain English

reactjs - Error when deploying react app and it keeps sayings << Plugin "react" was conflicted between "package.json » eslint-config-react-app » >> - Stack Overflow

CSS Modules vs CSS-in-JS vs Atomic CSS: Which One to Choose for Your React.js Project? - Andrej Gajdos

Set up linting and formatting for code and (S)CSS in Next.js with ESLint, Stylelint, Prettier and lint-staged - DEV Community

How to Set up Create React App with TypeScript, Ant Design, LESS, CSS Modules, and ESLint - DEV Community








.png)