ui5-popover is not accessible for keyboard-only [accessibility] · Issue #1792 · SAP/ui5-webcomponents · GitHub
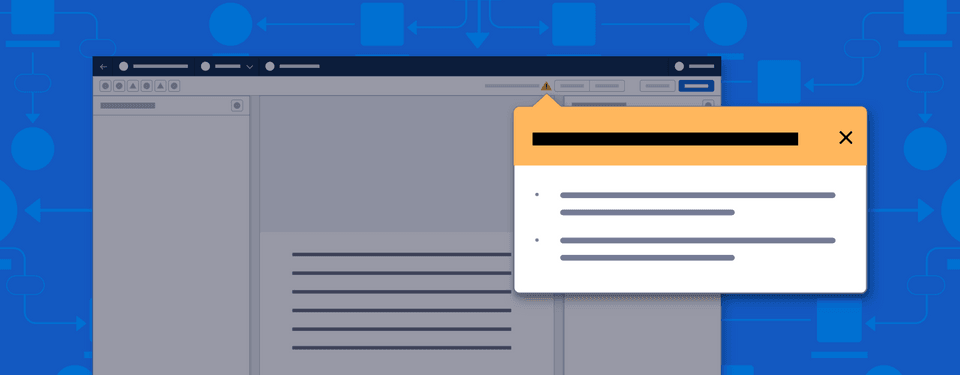
![Accessibility) [Controls] Options list popover a11y issues · Issue #135470 · elastic/kibana · GitHub Accessibility) [Controls] Options list popover a11y issues · Issue #135470 · elastic/kibana · GitHub](https://user-images.githubusercontent.com/8698078/176504303-ef764440-7081-471e-941b-2d201cec34e8.png)
Accessibility) [Controls] Options list popover a11y issues · Issue #135470 · elastic/kibana · GitHub
Accessibility) [Controls] Options list popover a11y issues · Issue #135470 · elastic/kibana · GitHub